以前一直觉得,写软件就是写功能,只要把应该有的功能写完,其他无所谓。直到写的软件越来越大,越来越复杂,工程内的文件杂七杂八堆在一起,看得眼睛累。过了一段时间忘了最初写代码时的想法,维护起来也很麻烦。这个时候意识到了软件架构的重要性。
软件架构的确有个发展顺序,但并不是越新越“好”。他们有着各自的优缺点,选择适合自己项目的架构。
- MVC
- MVP
- MVVM
- MVI
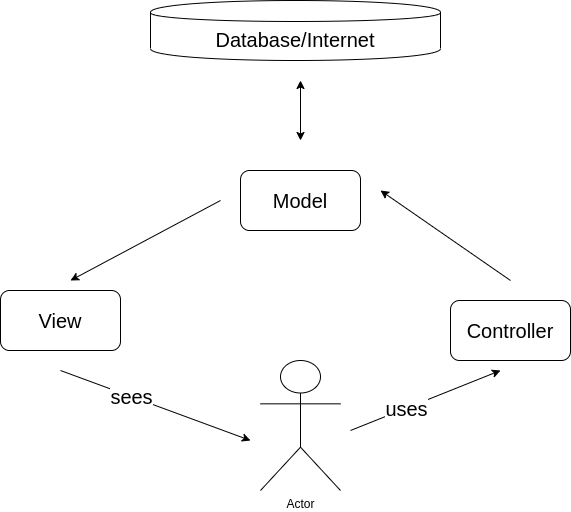
#MVC
Model:操作,处理软件用到的数据。
View:用户界面,在安卓里可以是页面布局文件。
Controller:操作 Model 获取/处理数据。
View 提供界面,是用户看见的部分,用户操作 Controller,Controller 操作 Model 获取数据,然后数据被传递到 View,展示给用户。

在 MVC 中,Model 获得数据后,通知 View 去更新数据。View 既是展示页面,又要处理展示的数据,耦合度高。理想情况中,View 层只做展示,这样就要把处理数据的功能拿出去,给 Controller 层,因为 Controller 多了向 View 层提供数据的功能,改名叫 Presenter 以示区分。这就是 MVP 架构。
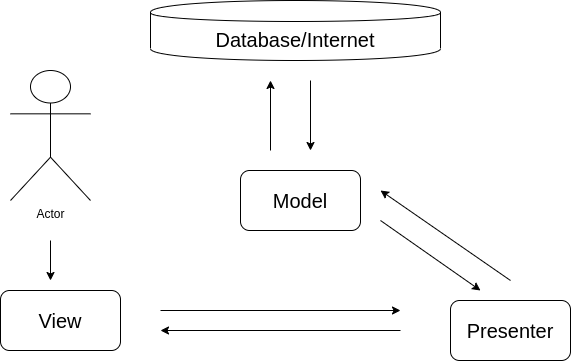
#MVP
Model:操作,处理数据。
View:用户界面。
Presenter:操作 Model 处理数据,获得数据提供给 View。

MVP 是很好的架构,很多项目都在使用 MVP 架构。但是因为 Presenter 做为 View 和 Model 中间的桥梁,沟通两边,工作量很大,逻辑非常负载,当 View 交互多时,就会有非常多接口,写起来麻烦。因此,对 Presenter 层继续改动,改为 ViewModel 层。就得到了 MVVM 架构。MVVM 与 MVP 的区别是,将 View 与 Model 进行了绑定,这样 View 需要更新数据时,就不需要很多的接口,因为和 Model 绑定了。听起来有些“邪乎”,实际目的就是去除 Presenter 层太多的接口,Model 获得数据后,可以直接影响到 View。
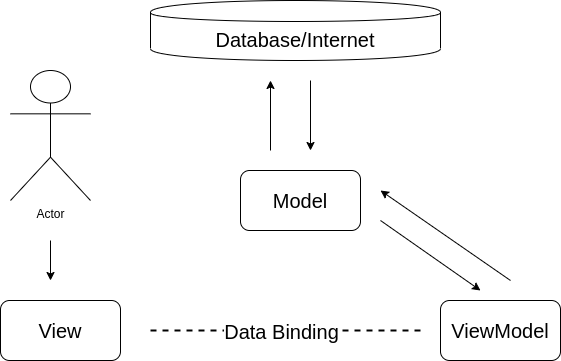
#MVVM
Model:操作,处理数据。
View:用户界面。
ViewModel:将 View 与 Model 进行双向绑定(这就是ViewModel名字的由来)。

MVVM 看起来很好,理论上简化了接口。但是实际中,交互少时,用 MVVM 给人一种大材小用的感觉:用 MVP 也没有太多的“额外”工作;交互多时,因为引入 DataBinding,内存开销很大。继续针对数据做改动,出现了 MVI。
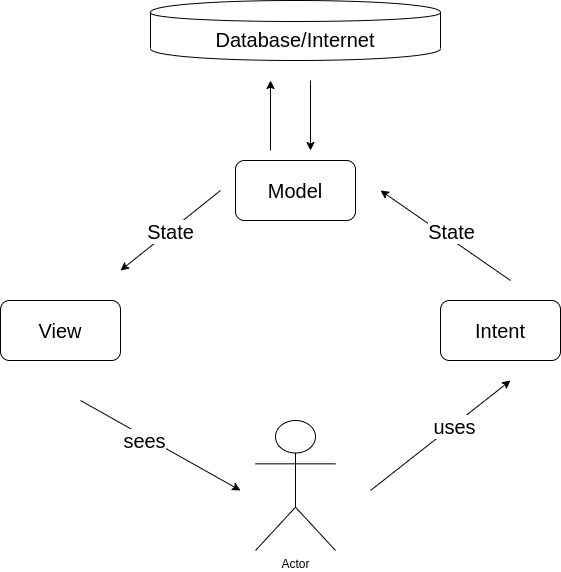
#MVI
Model:操作,处理数据。
View:用户界面。
Intent:并不是 Activity 中的 Intent,而一种新的用户操作封装。
MVI 是在 JavaScript 前端的启发下诞生的(Redux),关于 MVI 的文档很多,我这种菜鸟看的云里雾里。大概意思就是,加入了状态信息,继续并且控制数据,严格控制数据流动,数据只能单向流动。

纸上得来终觉浅,绝知此事要躬行。理解了,要写个 Demo,不理解的地方,写一遍代码就明白意思了。